Um Daten seines Smarten Hauses über die Zeit auswerten zu können, ist die grafische Darstellung in einem Diagramm sehr hilfreich. So kann man z.B. die CPU Temperatur des Raspberry Pi oder die Feuchtigkeit im Wohnzimmer speichern, und in verschiedenen Zeitintervallen anzeigen lassen.
Ich nutze dazu die RRD4J Persistence Erweiterung um die Daten abzulegen. (Add-ons – Persistence – RRD4J Persistence) Nachdem das Add-on installiert ist, muss noch eine Datei im Ordner var/lib/openhab2/persistence/ angelegt werden, falls keine vorhanden ist. Hier wird die Häufigkeit der Speicherung der Daten (jede Minute), sowie das Ereignis festgelegt, bei dem eine Speicherung erfolgen muss. (everyChange -> jede Änderung) In den Items können verschiedene Werte angelegt und konfiguriert werden. (wichtig ist der * im Dateinamen)
Beispiel rrd4j.persist
Strategies {
// for rrd charts, we need cron strategy
everyMinute : "0 * * * * ?"
default = everyChange
}
Items {
gTempchart1* : strategy = everyUpdate, everyMinute
gTempchartInnen* : strategy = everyUpdate, everyMinute
gtimeline* : strategy = everyUpdate, everyMinute
gLuftfeuchteChart* : strategy = everyUpdate, everyMinute
gSystemTempChart* : strategy = everyChange, everyMinute, restoreOnStartup
}Die Items werden dann als Gruppen in der .items Datei angelegt. Das Item chartPeriode benötigen wir für die Anzeige des Diagrammes. Dann werden den benötigten Items noch die entsprechenden Gruppen zugeordnet.
Beispiel home.items Datei
Group gTempchart1 "Charts" <line> (Home)
Group gTempchartInnen "Charts" <line> (Home)
Group gtimeline
Group gLuftfeuchteChart
Group gSystemTempChart
Group gAnwesenheit
Number chartPeriode
Number EG_WZ_Sonoff_Luftfeuchte "Luftfeuchtigkeit Wohnzimmer [%.1f %%]" <humidity> (gLuftfeuchteChart) { mqtt="<[broker:SmartHome/Wohnzimmer/Sensorschalter/tele/SENSOR:state:JSONPATH($.AM2301.Humidity)]" }
Number EG_WZ_Sonoff_Temp "Temperatur Wohnzimmer [%.1f °C]" <temperature> (gTempchartInnen) { mqtt="<[broker:SmartHome/Wohnzimmer/Sensorschalter/tele/SENSOR:state:JSONPATH($.AM2301.Temperature)]" }
Number CPUTemp "CPU Temperatur [%.1f °C]" (gSystemTempChart) { channel="systeminfo:computer:raspberrypi:sensors#cpuTemp" }In der Sitemap wird jetzt das Diagramm eingerichtet. In diesem Fall gibt es die Möglichkeit 4 bzw. 5 zeitlich verschiedene Perioden über Tabs abzurufen.
Beispiel home.sitemap
Frame label="Dachgeschoss" icon="fts_garage_door_20" {
Text item=CPUTemp label="Raspi System Infos [%.1f °C]" icon="attic" {
Frame label="CPU"{
Text item=CPUTemp
}
Frame {
Switch item=chartPeriode label="Temperaturverlauf" mappings=[0="1h", 1="12h", 2="24h", 3="Woche"]
Chart item=gSystemTempChart period=h refresh=60000 visibility=[chartPeriode==0]
Chart item=gSystemTempChart period=12h refresh=60000 visibility=[chartPeriode==1]
Chart item=gSystemTempChart period=D refresh=60000 visibility=[chartPeriode==2]
Chart item=gSystemTempChart period=W refresh=60000 visibility=[chartPeriode==3]
}
Frame label="Luftfeuchtigkeiten im Vergleich" {
Switch item=chartPeriode label="Zeitraum" mappings=[0="4h", 1="Tag", 2="Woche", 3="Monat", 4="Jahr"]
Chart item=gLuftfeuchteChart period=4h refresh=60000 visibility=[chartPeriode==0]
Chart item=gLuftfeuchteChart period=D refresh=60000 visibility=[chartPeriode==1]
Chart item=gLuftfeuchteChart period=W refresh=60000 visibility=[chartPeriode==2]
Chart item=gLuftfeuchteChart period=M refresh=60000 visibility=[chartPeriode==3]
Chart item=gLuftfeuchteChart period=Y refresh=60000 visibility=[chartPeriode==4]
}
}
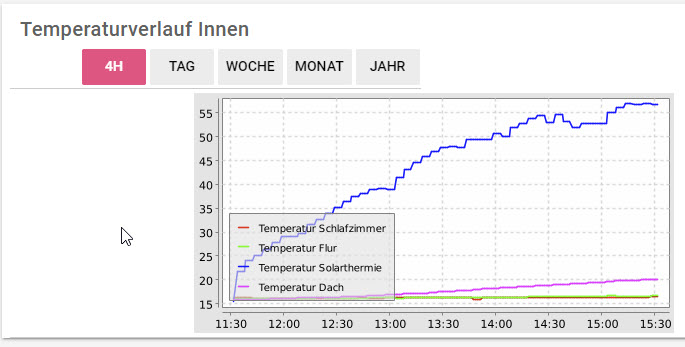
}Dann heißt es nur noch warten. Es müssen erst Daten gesammelt werden, bevor diese angezeigt werden können. So lange bleibt das Diagramm also leer, nicht wundern… Wenn man mehrere Werte in die Gruppe aufnimmt, können so z.B. auch Vergleiche zwischen verschiedenen Temperaturen ausgewertet werden.